# Elements
Na het openen van de Pagebuilder zie je links een aantal hoofdgroepen, waaronder Elements. Na het uitklappen vind je daar de elementen Text, Heading, Buttons, Divider en HTML Code. Alle elementen sleep je met je muis naar de juiste plek.
# Text
Sleep het element Text naar de gewenste plek in je werkblad. Als je dit hebt gedaan, zie je een grijze tekst Edit Text. Door daarop te klikken, verschijnt een eenvoudige texteditor waarmee je je verhaal kunt maken:
Zelf geven wij er altijd de voorkeur aan om in een volledig scherm te werken. Dat bereik je door met je muis over dit nieuwe blok te zweven, en dan te klikken op het tandwieltje. Een nieuw scherm Bewerken Text zal openen.
# Headings
Wie zijn/haar tekst leesbaar wil houden, zal deze in hoofdstukjes onderverdelen door kopjes te plaatsen. Het is daarbij belangrijk te realiseren dat Google waarde hecht aan deze kopjes (headings). Zo mag er maar één H1 op een pagina staan en moet de hierarchie kloppen. Die H1 moet dus ook nog eens boven een H2 staan, en een H3 mag weer niet vóór een H2 staan, tenzij de betreffende H3 ná een eerdere H2 komt. Een mooie opbouw is bijvoorbeeld: H1 - H2 - H3 - H3 - H2 - H3.
# Dit is een H3 kopje
Ook deze helpdeskpagina is volgens dit stramien opgebouwd. De H1-kop is tevens de titel van dit document en nu je deze pagina aan het lezen bent, zie je links de H2-kopjes ook in het menu. De H3-kopjes staan daar weer niet, maar omdat dit een lange pagina is, worden ze toch gebruikt ten behoeve van de leesbaarheid.
Zelf slepen wij zelden tot nooit een Heading naar de content. Liever gebruiken wij Text, waarna we door selectie de kopjes specificeren. Ook de opmaak die wij voor jou hebben ontworpen komt daarmee beter tot zijn recht.
# Buttons
Een knop nodigt uit tot actie en dat is wat we als webwinkelier willen bereiken! Door een Button naar de juiste plek te slepen, kunnen we proberen onze bezoekers over te halen iets te doen wat we willen. Hieronder de weetjes:
- Door op een button te klikken, kun je de tekst in de button wijzigen
- Door met je muis over de button te zweven, kun je een button kopiëren door op Duplicate te klikken, of een button toevoegen door op de grote plus te klikken
- Door met je muis over de button te zweven, kun je door op het tandwieltje van de button te klikken bepalen of buttons naast, of onder elkaar moeten komen
# Instellen van de button
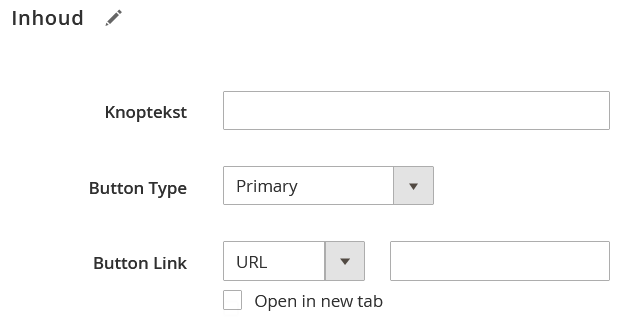
Door met je muis op de button te klikken, kun je door op het tandwieltje van de button te klikken belangrijke instellingen wijzigen.

- Knoptekst is de tekst zoals deze in de button komt te staan
- Button Type de meest opvallende knop is Primary. Als je een tweede knop wil plaatsen, kies dan altijd voor Secondary of een van de andere varianten
- Button Link De smaken URL, Product, Categorie en Pagina zijn aanwezig. Belangrijk is dat je een link naar een document (PDF) of naar een andere website altijd laat openen in een nieuw tabblad. Overige content-, product- of categoriepagina's laat je gewoon in het huidige tabblad openen. Zo blijven jouw bezoekers altijd binnen je winkel.
# Dividers
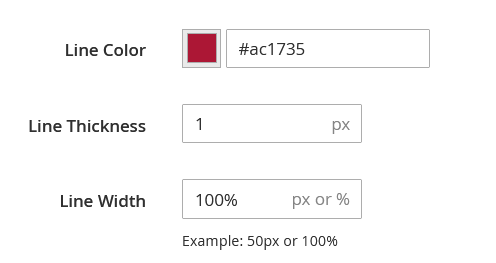
Een divider is niets anders dan een streep die je ergens onder zet. Bijvoorbeeld om content te scheiden (eerst een mooi verhaal, dan een lijst met producten). Door een divider naar de gewenste plek in je werkblad te slepen, kun je daarna met het tandwieltje de kleur, breedte en dikte bepalen.

# HTML-Code
In voorkomende gevallen zal je HTML-code willen plaatsen in je website. Bijvoorbeeld om producten of diensten van een derde partij te tonen.
Voordat je de beroemde het is maar één enkele regel JavaScript in je site plakt, heb je je er natuurlijk van verzekerd dat het een betrouwbare leverancier is. Immers: als het JavaScript onverhoopt een virus installeert, duurt het héél lang voordat de reputatie van je site weer hersteld is. Tot die tijd loop je zeer ernstig risico niet langer getoond te worden in Google en zelfs browsers kunnen je site blokkeren!
