Sommige onderdelen van de Ridders Blocks zijn onderdeel van onze Websitemodule die tegen een meerprijs af te nemen is. Ben je geen klant van Ridders? Dan heb je helaas niets aan onderstaande uitleg.
# Ridders Blocks
Om van de Magento Pagebuilder een completer CMS te maken, hebben we een aantal elementen zelf ontwikkeld. Hieronder de uitleg.
# Hero Image
Dit element is een wat robuustere versie van de Banner die aanwezig is. Je sleept dit element naar de gewenste plaats en klikt vervolgens op het tandwieltje. Je kunt hier dan de instellingen als achtergrond, tekst en buttons instellen. Wil je de Hero Image paginabreed? Wijzig dan de bovenliggende Row naar Full Width.
# Card
Een Card stel je in als je tekst met een foto wilt combineren, al dan niet met een button. De Cards worden altijd op maat voor onze klanten ontworpen, maar de gemene deler is dat bij Appearance een afbeelding bij Default boven de tekst staat, bij Image overlay achter de tekst staat en bij No Image afwezig is (dûh). Experimenteer en leer!
# USPs
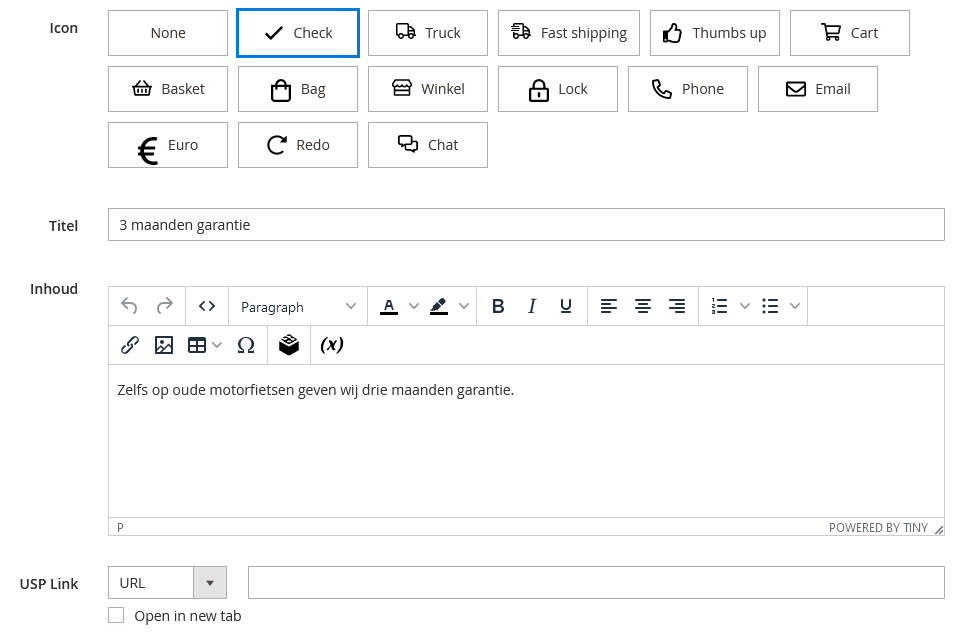
Unique Selling Points zijn korte, bondige samenvattingen van waarom je iets bij jou zou moeten kopen. Zo kun je op een pagina waarop je een verhaal schrijf over tweedehands motoren een blok met USP's maken om bijvoorbeeld je uitgebreide garantie of gratis onderhoudsbeurt toe te lichten. Na het toevoegen van een USP door deze naar de gewenste plek te slepen, opent een nieuw venster als je daarna op het tandwieltje klikt:

Je kunt een Icoon, titel, toelichtende tekst en zelfs een link opgeven.
# Category Block en List
Door dit element naar de gewenste plek te slepen, kun je een enkele categorie tonen als klikbare link, of een lijst van alle subcategorieën in zo'n categorie.
# Contactformulier
Door dit element naar de gewenste plek te slepen, kun je een contactformulier aan je pagina toevoegen. Indien meerdere formulieren zijn gemaakt, kun je de juiste selecteren door op het tandwiel te klikken en bij Sjabloon het gewenste formulier te selecteren.
# FAQ
Beantwoord veelvoorkomende vragen door de vragen overzichtelijk weer te geven. Zodra iemand dan op de vraag klikt, verschijnt het antwoord er onder met een uitklap-effect. Je sleept het FAQ-element naar de juiste plek. Een FAQ bestaat uit een moeder (de FAQ zelf) en haar kinderen (de items).
Als je met je muis hovert over het moeder-element van de FAQ, dan verschijnt een + plusteken:
Als je daarop klikt, kun je een item (vraag) toevoegen. Als je met je muis hovert over een item in de FAQ, dan kun je weer klikken op het tandwieltje om de vraag en het antwoord mooi in te stellen. De witte puntjes aan de linkerkant van zo'n FAX item kun je gebruiken om vragen (items) naar een andere positie te slepen.
