# Media
Na het openen van de Pagebuilder zie je links een aantal hoofdgroepen, waaronder Media. Na het uitklappen vind je daar de elementen Image, Video, Slider en Map. Alle elementen sleep je met je muis naar de juiste plek.
# Image
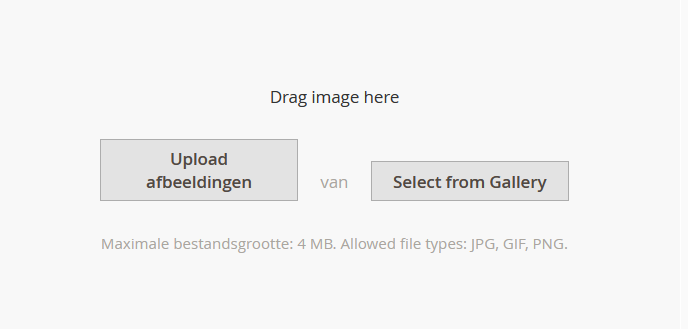
Een beeld zegt meer dan duizend woorden, dus van alle media zal een afbeelding de meest gebruikte zijn. Nadat je dit element op de gewenste plek in je werkblad hebt gesleept, krijg je de keuze om een afbeelding te uploaden, of om een afbeelding die reeds in het systeem staat te selecteren uit de Gallery:

Nadat je de afbeelding hebt gekozen, kun je middels het tandwiel desgewenst de instellingen van de afbeelding wijzigen:
# Bewerken Image
Je vindt daar de volgende zaken:
- Beeld: je afbeelding
- Mobile Image: Hier kun je een tweede variant van de afbeelding uploaden die is geoptimaliseerd voor weergave op mobiele devices, waarbij je "geoptimaliseerd" mag interpreteren als kleiner (in KB's).
- Link: Je kunt hier een link achter de afbeelding plaatsen. De varianten zijn URL, Product, Categorie en Pagina. Als je een link wil plaatsen naar een PDF-document of naar een pagina buiten je eigen shop, vink dan ook Open in new tab aan. Zo blijven je bezoekers altijd in je winkel.
- Image Caption: Dit is een eventueel onderschrift dat je bij de foto kunt plaatsen.
# Zoekmachine-optimalisatie (SEO)
Steeds meer mensen zoeken op afbeeldingen. Je kunt Google een handje helpen door hier een Alternative Text in te vullen. Leer jezelf aan om deze alternatieve tekst altijd in te vullen. Deze is bedoeld om visueel gehandicapten door hun voorlees-software te laten vertellen wat er te "zien" is. Een niet-ingevulde alt heeft een negatieve invloed op de door Google gemeten gebruiksvriendelijkheid van je site. En dat wil je niet! Het Title Attribute verschijnt als tekstballonnetje als je je muis boven de afbeelding houdt. Een ideale gelegenheid om goed te omschrijven wat er te zien is.
# Video
Met een video kun je extra zaken toelichten op je winkel. Je kunt bijvoorbeeld uitleggen hoe een bepaald product werkt, of een bedrijfsreportage tonen aan je publiek. Nadat je het element Video op de gewenste plek in je pagina hebt geplakt, kun je met je muis hoveren over het blok en dan op het tandwiel klikken om de video in te stellen:
# Bewerken Video
Je vindt hier de volgende zaken:
- Video URL: Hier kun je een link opgeven naar een Youtube- of Vimeofilmpje. Desgewenst kun je een URL opgeven naar een geldig video-bestand op internet, welke moet eindigen op .mp4.
- Maximale breedte: geef hier een maximale breedte op in pixels. In principe worden video's getoond in de beschikbare ruimte. Je kunt hier dus 1920 invullen, de breedte van een modern scherm.
- Autoplay: Als je mensen met een mobiele telefoon ongevraagd ongevraagd een groot bestand aan wil bieden, zet dan Autoplay op JA. De video zal dan starten zodra deze in beeld komt. In alle andere gevallen laat je dit schuifje op NEE staan.
Het Magento-CMS heeft beperkingen qua grootte van bestanden en videobestanden zijn vaak fors. Wil je per sé een video zelf hosten, neem dan contact op met Ridders (opens new window).
# Banner
Soms wil je een afbeelding (of video) tonen als achtergrond, zodat je tekst en uitleg kunt geven op opvallende wijze. Daar is het element Banner voor uitgevonden, een reclamevlag. Als je het element op de gewenste plek in je werkblad hebt gesleept, kun je direct een tekst typen, maar we raden aan op het tandwiel te klikken dat verschijnt als je met je muis over het element hovert:

# Appearance
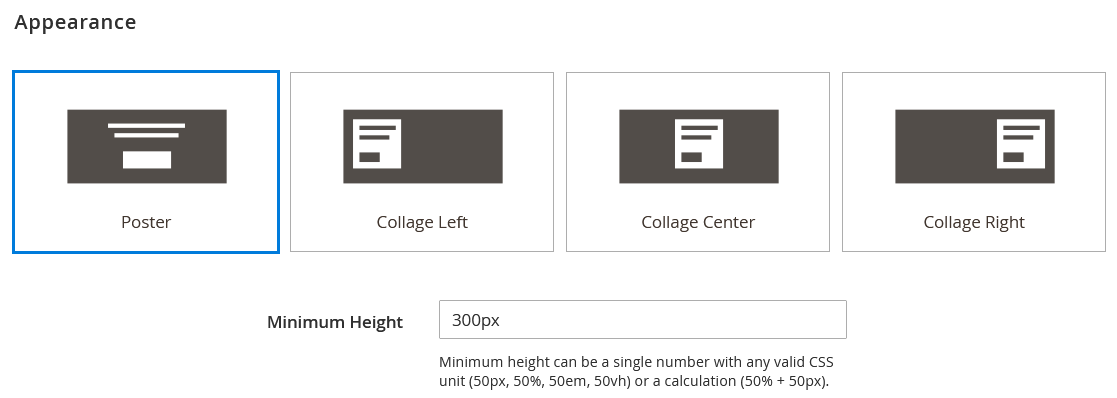
In het scherm Bewerken Banner kun je namelijk van alles instellen. We beginnen bij de basis, die onder Appearance staat:

Hier kun je het gedrag instellen van hoe de content zich verhoudt ten opzichte van de achtergrond. Het verschil tussen Poster en Collage Center is dat bij Poster alle content gecentreerd is, terwijl de content bij Collage Center weliswaar in het midden staat, maar als blok toch links kan uitlijnen. In de praktijk zal een banner óf Poster hebben, óf College Left, omdat we in Nederland van links naar rechts lezen nu eenmaal prettig vinden. De Minimum Height is belangrijk als je wilt dat de gehele afbeelding in beeld komt.
# Background
Je kunt hier kiezen of je een kleur, afbeelding of video op de achtergrond wil hebben. Geldige waarden voor de video vind je hierboven. Ook kun je hier een eventuele fallback-afbeelding instellen, mocht de video onverhoopt niet laden. Kies je voor een afbeelding? Vergeet dan niet een kleinere variant te maken voor de mobiele weergave. De overige zaken hebben te maken met de instellingen voor grootte, positie en gedrag.
# Inhoud
Nu de achtergrond is ingesteld, kunnen we de content gaan invullen.

- Message Text: In de tekstverwerker kun je de tekst plaatsen, inclusief kopjes.
- Link: Je kunt hier een link achter de afbeelding plaatsen. De varianten zijn URL, Product, Categorie en Pagina. Als je een link wil plaatsen naar een PDF-document of naar een pagina buiten je eigen shop, vink dan ook Open in new tab aan. Zo blijven je bezoekers altijd in je winkel.
- Show Button: als je wilt kun je een button toevoegen onder de tekst. Wijzig je deze dus in Altijd of On Hover (alleen als iemand met z'n muis over de banner gaat), dan kun je tevens de Knoptekst en het Button Type invullen, waarbij Primary de meest opvallende versie is.
- Show Overlay: Een overlay is een transparante, gekleurde laag die je over de gehele banner kunt leggen, mits je dat wilt natuurlijk. Wijzig deze dan in Altijd of On Hover (alleen als iemand met z'n muis over de banner gaat). Je kunt daarna ook de kleur instellen.
# Zoekmachine-optimalisatie (SEO)
Steeds meer mensen zoeken op afbeeldingen. Als je gekozen hebt voor een afbeelding op de achtergrond van je banner, kun je Google een handje helpen door hier een Alternative Text in te vullen. Leer jezelf aan om deze alternatieve tekst altijd in te vullen. Deze is bedoeld om visueel gehandicapten door hun voorlees-software te laten vertellen wat er te "zien" is. Een niet-ingevulde alt heeft een negatieve invloed op de door Google gemeten gebruiksvriendelijkheid van je site. En dat wil je niet! Het Title Attribute verschijnt soms als tekstballonnetje als je je muis boven de afbeelding houdt. Een ideale gelegenheid om goed te omschrijven wat er te zien is.
# Slider
Een slider is eigenlijk niets anders dan een diavoorstelling van meerdere banners. Nadat je een Slider naar de gewenste plek in je werkblad hebt gesleept, kun je klikken op het tandwiel dat verschijnt als je op de betreffende stip klikt:
Wil je een tweede slide toevoegen? Klik dan op het knopje Duplicate in bovenstaande afbeelding om de slide te kopiëren. Door daarna op die nieuwe stip te klikken, kun je de instellingen van deze slide bewerken.
De instellingen per slide kun je bewerken door op het tandwieltje te klikken. De instellingen zijn identiek aan die van de banner, zie aldaar.
# De slider instellien
Door met je muis over het grote vlak van het element te hoveren, kun je de instellingen van de slider zélf instellen:
Het instellen van de minimum hoogte spreekt voor zich, laten we eens de overige instellingen nader bekijken:
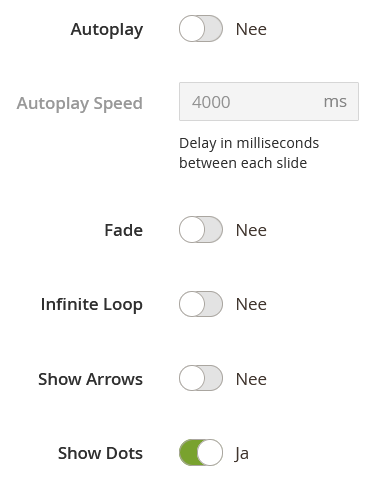
# Slider Settings

- Autoplay: Door Autoplay op JA te zetten, zal de slider automatisch een volgende slide tonen na de ingestelde tijd.
- Autoplay Speed: De speed is de in te stellen tijd, gerekend in milliseconden. 1.000 milliseconden is 1 seconde, dus de standaardwaarde van 4.000 staat voor 4 seconden. Stel een tijd in waarbij ook langzaam lezende bezoekers de gelegenheid krijgen de content in de banner te lezen.
- Fade: Met deze instelling kun je de banners in elkaar over laten vloeien, in plaats van een abrupte verschuiving.
- Infinite Loop: Als alle ingestelde banners in de slider voorbij zijn gekomen, kun je er voor kiezen weer opnieuw te beginnen door dit schuifje op JA te zetten.
- Show Arrows: Door dit schuifje op JA te zetten, wordt er aan weerszijden van de banner een pijltje getoond, zodat de bezoekers daarop kunnen klikken om naar de volgende banner in de slide te gaan.
- Show Dots: Door dit schuifje op JA te zetten, komt er onder de slider een rijtje stippen te staan, om aan te geven hoeveel banners de slider bevat. Ook hier kunnen bezoekers klikken op een stip om de gewenste banner te tonen.
# Map
Indien een Google Maps API key is geïnstalleerd, kan hier een Google Maps kaartje worden ingeregeld. Dit is een betaalde dienst van Google. Om deze reden wordt er vaker voor gekozen om een Google Maps kaartje in te sluiten als HTML-blok, welke je kunt instellen onder Elements > HTML-Code. Je verkrijgt zo'n kaartje door te gaan naar Google Maps, daar je adres of bedrijf te zoeken, dan links op Delen te klikken en in de pop-up te kiezen voor Een kaart insluiten. Door op HTML kopiëren te klikken, verkrijg je de HTML-code die je in de pagebuilder weer kunt gebruiken.
← Elements Add Content →
