# Standaard volgorde artikelen wijzigen
De standaard volgorde van artikelen in een categorie is de datum waarop het artikel vanuit Unishop aan Magento is toegevoegd. De nieuwste staan altijd bovenaan. Nu kan het gebeuren dat dit niet gewenst is. In dit geval kun je in Unishop via de boom die zichtbaar wordt in het tabblad Webshop artikelen naar de juiste positie slepen met je muis.
Het probleem is dat je dit zal moeten blijven corrigeren als er nieuwe artikelen in de betreffende categorie worden geplaatst. In Magento kun je dit echter instellen middels ElasticSuite. Ik ga hier twee voorbeelden voor geven:
# Nieuwe producten boven tweedehands producten
Een winkelier heeft één categorie waarin zowel nieuwe, als tweedehands producten in staan. Die tweedehands producten hebben een attribuut “type = 2ehands”. Hij wil graag dat de nieuwe producten altijd boven de tweedehands producten worden getoond.
Ga naar ElasticSuite > (Zoekmachine) Optimizers en voeg een nieuwe optimizer toe.
Selecteer het juiste Winkelaanzicht
Kies bij Model voor Constante
Geef een herkenbare Optimizer Name (in dit geval “Nieuw voor 2ehands”)
Indien gewenst kan er een actieperiode worden toegevoegd
Bij Request type selecteer je Category Product View
Apply to products: Als ALLE van deze voorwaarden WAAR zijn, klik op het groene balletje.
Type (aut_type) behoort niet tot Tweedehands
Hierbij is Type het geselecteerde product-attribuut. Standaard wordt “behoort tot” gepresenteerd, maar door hierop te klikken kun je dit wijzigen in “behoort niet tot”. Tot slot klikten we op de … om de juiste waarde van het Type te selecteren (Tweedehands).
- Bij Boost & Bury gaan we nu schuiven: we stellen de Boost value (%) in op 5%. Hiermee geven we de artikelen die niet tweedehands zijn dus voorrang.
Merk op dat we ook hadden kunnen kiezen voor Type (aut_type) behoort tot Tweedehands en dan een negatieve Boost value hadden kunnen geven.
- Omdat we de nieuwe artikelen overal voorrang willen geven, stellen we de Category Product View in op All Categories
- Voorbeeld: Hier selecteren we een rubriek waarvan we zeker weten dat er nieuwe en tweedehands artikelen in staan. We klikken op de knop Voorbeeld en zien nu twee lijsten tevoorschijn komen: Links de oude (huidige), rechts de nieuwe (dankzij de Boost).
Tevreden? Klik dan rechtsboven op Opslaan.
# Altijd bovenaan
Een winkelier heeft een aantal producten waar hij een goede marge op maakt en hij wil deze altijd bovenaan in de categorie tonen. Hij wil deze artikelen tevens voorzien van het label Onze keuze.
De werkwijze is eigenlijk hetzelfde als bij het eerdere voorbeeld, behalve dan dat er een ander attribuut moet worden gemaakt die wordt toegevoegd aan de juiste attributenset.
- Ga in Unishop naar Extra’s > Tabellen > Voorraad > Attributen en maak een nieuw attribuut aan. Neem de instellingen van hieronder over en sla op.
- Ga in Unishop naar
Extra’s > Tabellen > Voorraad > Attributensetsen dubbelklik op de set waar je “onze keuze” aan toe wil voegen. Klik op Toevoegen en selecteer Onze keuze, voeg toe en sla op. - Ga in Unishop naar
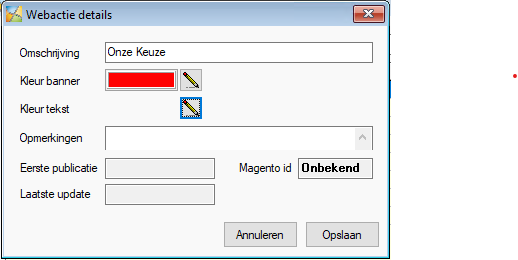
Extra’s > Tabellen > Voorraad > Webactiesen voeg een nieuwe Webactie toe, zie hieronder voor een voorbeeld, of kijk bij labels maken voor meer diepgang. In het kort: de omschrijving komt in de gekozen tekstkleur als een label in de gekozen bannerkleur over de productfoto in het overzicht te staan.

- Ga in Unishop via tabblad Webshop naar het artikel dat je wilt voorzien van “Onze keuze” en dubbelklik. Ga naar tabblad Webshop en vink bij Selecties Attributenset Onze Keuze aan.
- Selecteer in hetzelfde tabblad links bij Algemeen de Webactie “Onze keuze”
- Sla op.
Volg nu de stappen uit het eerste voorbeeld, maar bij stap 6 vul je onderstaande in:
- Apply to products: Als ALLE van deze voorwaarden WAAR zijn, klik op het groene balletje.
- Type (aut_onze_keuze) behoort tot Ja.
- Bij stap 7 stellen we de Boost in op 10%, zodat we altijd bovenaan staan.
