# Filters binnen Magento instellen
Op overzichtpagina’s waarop meeerdere artikelen worden getoond (denk aan categoriepagina's) verschijnt links een aantal filters die bezoekers kunnen gebruiken om sneller het gewenste product te vinden. Soms verwacht je een filter en is ie er niet. Soms lijkt de volgorde vreemd. Wat is de logica die Magento (Elastic Suite) hanteert?
Standaard activeert Magento een filter pas als minimaal 90% van de producten in die categorie het betreffende attribuut ingevuld heeft. Heeft 80% van de producten een ingevuld attribuut kleur, dan zal het filter dus niet zichtbaar zijn. Ook heeft het (in de ogen van Magento) weinig nut filters te tonen als er maar een of twee artikelen zijn.
Deze pagina legt uit hoe je de volgorde van de attribuut-waarden kunt wijzigen. Hier lees je hoe je de volgorde van de attribuut-filters kunt wijzigen.
# Wat is de standaardvolgorde?
De volgorde van de attributen is standaard: hoe meer producten er aan een bepaalde optie voldoen, hoe hoger de positie in het filter. Heb je dus 233 zwarte jassen en 16 bruine, dan staan de Zwarte jassen bóven de Bruine. Daar tussenin staan dan de eventuele andere kleuren. Het getal tussen haakjes is het aantal gevonden producten. Het klinkt niet logisch dat de Z van Zwarte jassen boven de B van Bruine jassen staat, alfabetisch lijkt immers logischer. Maar dit is dan ook de standaard volgorde. Gelukkig kun je die aanpassen!
# Volgorde aanpassen
Je kunt de volgorde aanpassen als volgt: Ga naar Winkels > (Attributen) Product.
Je krijgt nu een overzicht van alle attributen. Zoek bij Attribuutcode op het attribuut en zoek. Klik op aut_attribuutnaam en dan links op Eigenschappen winkelaanzicht. Helemaal onderaan bij Search Configuration vind je belangrijke velden:

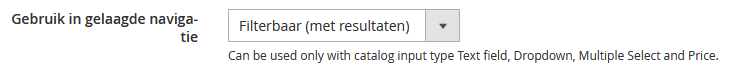
Als je wilt dat dit attribuut überhaupt filterbaar is, stel deze in dan als bovenstaand.
Als je deze op 10 zet, hoeft slechts 10% van de artikelen in het overzicht bij dit attribuut een ingevulde waarde te hebben. Je zal dit filter dan sneller zien.
Dit is het aantal aan te vinken resultaten dat getoond wordt in het filter. Zet je deze op 5 en zijn er 10 filterbare opties, dan laat ie er 5 zien en staat er een knop “toon meer” op de pagina.
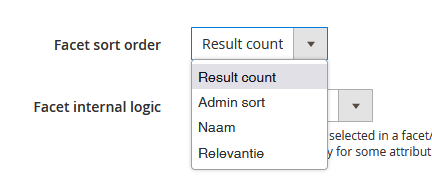
Daaronder vind je Facet sort order. Standaard is deze Result count. Bij merken, getallen en kleuren wil je dit op Naam hebben. Admin sort is de keuze die vooral bij maten moet werken.

# Andere nuttige instellingen
Onder Eigenschappen winkelaanzicht kun je meer dingen instellen die nuttig kunnen zijn.
- Positie Als je wilt dat bepaalde filters hoger staan dan andere, kun je de positie bepalen door hier een een getal in te vullen. Stel, je hebt Merk en Kleur en je wilt Merk boven Kleur hebben staan, dan vul je bij Merk 10 in en bij Kleur 20. Waarom tientallen? Wel, als je later een nieuw filterbaar attribuut bedenkt, en die wil je er tussenin hebben, dan hoef je niet alle attributen aan te passen, maar kun je het nieuwe attribuut positie 15 geven.
- Gebruik voor promotieregels Stel dat je ooit korting (opens new window) wilt geven op een bepaald merk, dan zal je het attribuut Merk geschikt moeten maken voor gebruik in promotieregels. Dat kan door deze keuze op JA te zetten. Je kunt in theorie ook Kleur geschikt maken, als je bijvoorbeeld korting wil geven op alle groene artikelen, maar dat is naar eigen inzicht. Als het niet logisch klinkt, dan gewoon op NEE laten staan. Anders kun je dit altijd nog op JA zetten
# Gerelateerd
Attributen aan en uit zetten op productpagina - Attributen en -sets
# Belangrijk!
Ridders heeft zogenaamde Related options bedacht om te voorkomen dat bij kleuren 232 fantasiekleuren tevoorschijn komen. Ferrarirood, robijnrood, bordeauxrood, afijn: Met de related options kun je al die kleuren koppelen aan Rood. Om deze attributen te kunnen bewerken, zoek je bij Attribuutcode op “filter”. De ene is de kleur, de andere de maat. Voor Magento is er namelijk een verschil tussen “XXL”, “xxl”, “Xxl” en “2XL”. Met de related options kun je daar XXL van maken. Bij Revit heb je bijvoorbeeld 52M en 52L. Die letters staan voor Men en Ladies. Met de related options kun je daar weer “52” van maken.
